Here’s some handy bookmarklets I use while building WordPress websites.
Edit the current page or post
javascript:!function(){const e=Array.from(document.body.classList).filter((function(e){return e.includes("page-id-")||e.includes("postid-")})),o=e.length?e[0].replace(/page-id-|postid-/,""):0;if(!o)return void alert("No WordPress post found");let t=document.querySelector('link[rel="https://api.w.org/"]');t=t&&t.href?t.href.replace("/wp-json/",""):document.location.origin,window.location.href=`${t}/wp-admin/post.php?action=edit&post=${o}`}();This next one is a modified Nat Taylor’s bookmarklet. It’s modified to skip visiting the login page if you’re already logged in. WP will send you to the login page if you’re not logged in.
This is handy when the WordPress admin bar is hidden.
Go to WP admin / login page
javascript:window.location.href = `${window.location.protocol}//${window.location.hostname}/wp-admin`;Go to the Site Health admin page
javascript:window.location.href = `${window.location.protocol}//${window.location.hostname}/wp-admin/site-health.php?tab=debug`;How to use
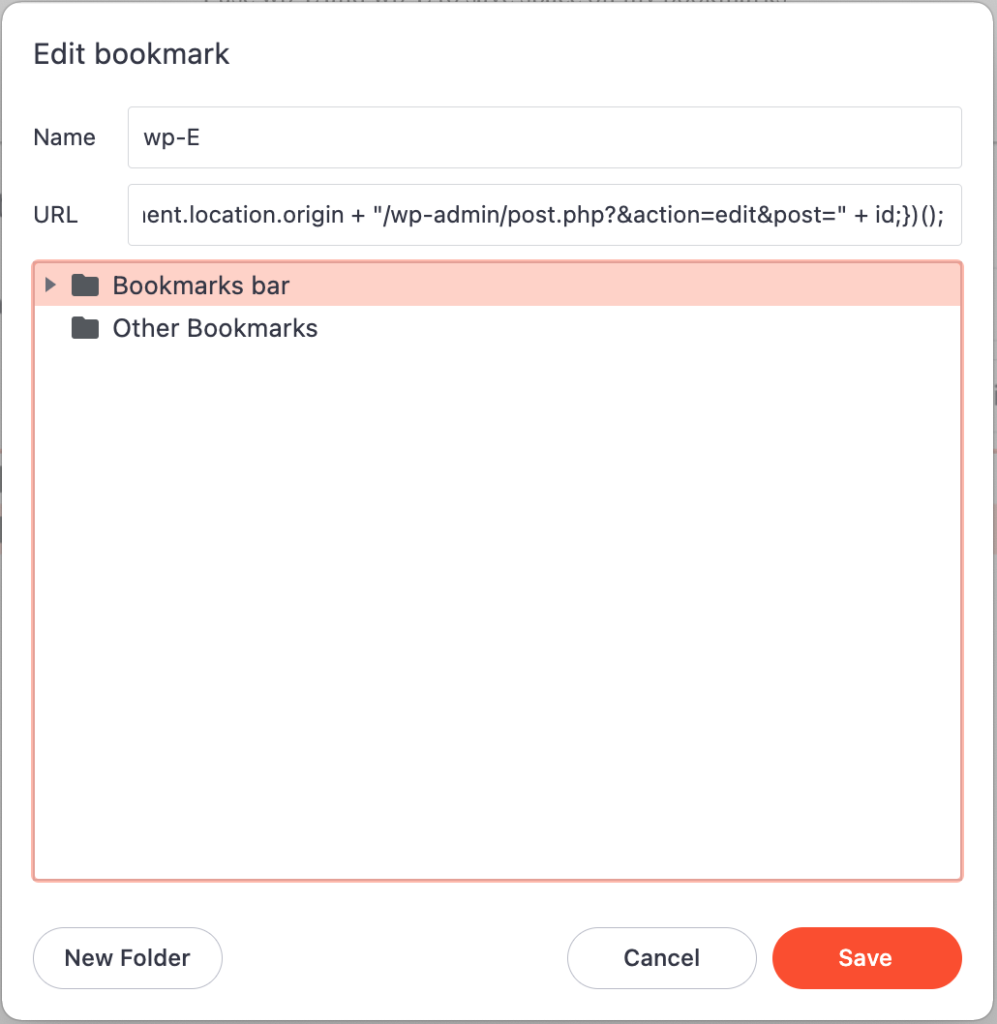
Add a new bookmark in your browser, paste the JavaScript code into the URL field and give it a meaningful name.

Have a nice bookmarklet you use for WordPress development? Share it below in the comments.