We use Twitter Bootstrap in a few websites at work.
Today, while writing documentation I wanted a visual way to show Twitter Bootstrap’s 12-column grid system. In a 12-column grid, each row must contain one or more columns, these must add up to 12.
For a simple two column layout, create a .row and add the appropriate number of .span* columns.
For a 12-column grid, each .span* spans a number of those 12 columns, and should always add up to 12 for each row (or the number of columns in the parent).
<div class="row">
<div class="span4">...</div>
<div class="span8">...</div>
</div>
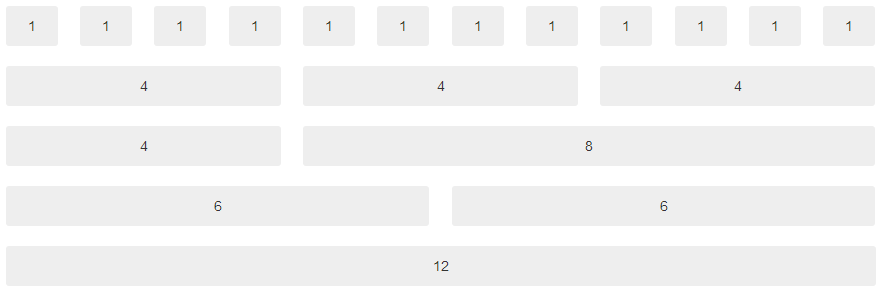
The following image shows a 12-column grid system.
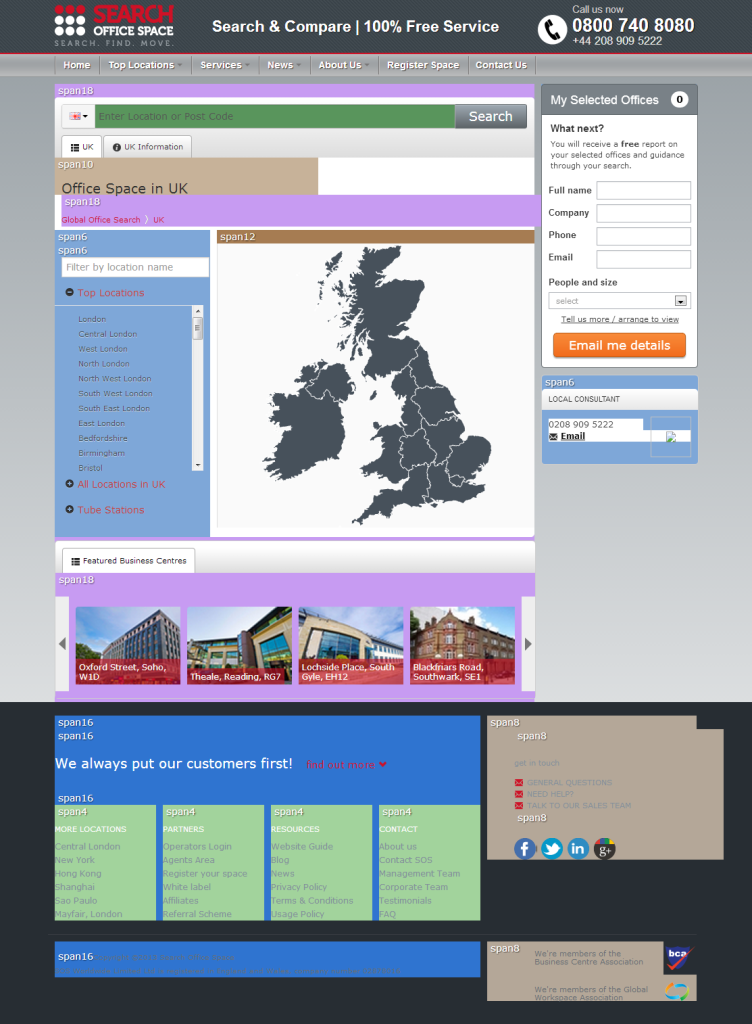
I created this bookmarklet to detect all span* classes (span4, span8 etc.) on a page.
The bookmarklet detects these span* bootstrap columns, applies a background colour to them, then inserts the size of the column into the element.
It allows you to see how a 12 or 24-column layout works, and also helps you detect incorrect styling – this helped me detect a few mistakes in the following screenshot.

We use a custom 24-column layout on this website
Add the bookmarklet by visiting this jsFiddle page. Drag the green link to your bookmarks bar:
http://jsfiddle.net/F9Whr/
Here’s the JavaScript:
javascript:var colors = {
1:'#F7977A',
2:'#FDC68A',
3:'#FFF79A',
4:'#A2D39C',
5:'#7BCDC8',
6:'#7EA7D8',
7:'#8882BE',
8:'#B4A798',
9:'#F6989D',
10:'#C7B299',
11:'#736357',
12:'#A67C52',
13:'#754C24',
14:'#59955C',
15:'#75B4FF',
16:'#2F74D0',
17:'#8CD1E6',
18:'#C79BF2',
19:'#FFA4FF',
20:'#336666',
21:'#333366',
22:'#336666',
23:'#528413',
24:'#999999'
};
var items = document.querySelectorAll("[class^='span']");
for (var i = items.length; i--;) {
var match = items[i].className.match(/.*(span\d+)+/g);
if (!match) continue;
var num = match[0].replace('span', '');
items[i].style.backgroundColor = (colors[num]) ? colors[num] : 'red';
items[i].innerHTML = ' span' + num + '' + items[i].innerHTML;
}
void(0);
I’ve committed this to my bookmarklets repository on GitHub if you want to add to it or improve the code in any way.


Leave a Reply